
Руководство по дизайну таблиц — 20 нюансов по представлению датасетов в интерфейсах
Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign. Кью ответов. Над переводом работали: Анастасия Свеженцева , Ольга Жолудова.














Дизайн сайта включает не только выбор фирменных цветов и отрисовку красивых иконок, стилевое единство состоит из множества компонентов и тут важно внимание к деталям. Как правило, разработчики, которые сдают сайт без контента, создают отдельную страничку, куда для демонстрации стилей размещают основные элементы: заголовки, списки, таблицы. Так заказчик может посмотреть, как все это в дальнейшем будет выглядеть на сайте. В этой статье мы хотели бы более подробно поговорить о таблицах. Недавно нам попалась статья Мэтью Стрёма о дизайне таблиц данных. В ней он рассуждает о том, как правильно оформлять таблицы для представления информации в интернете.
- Публикации
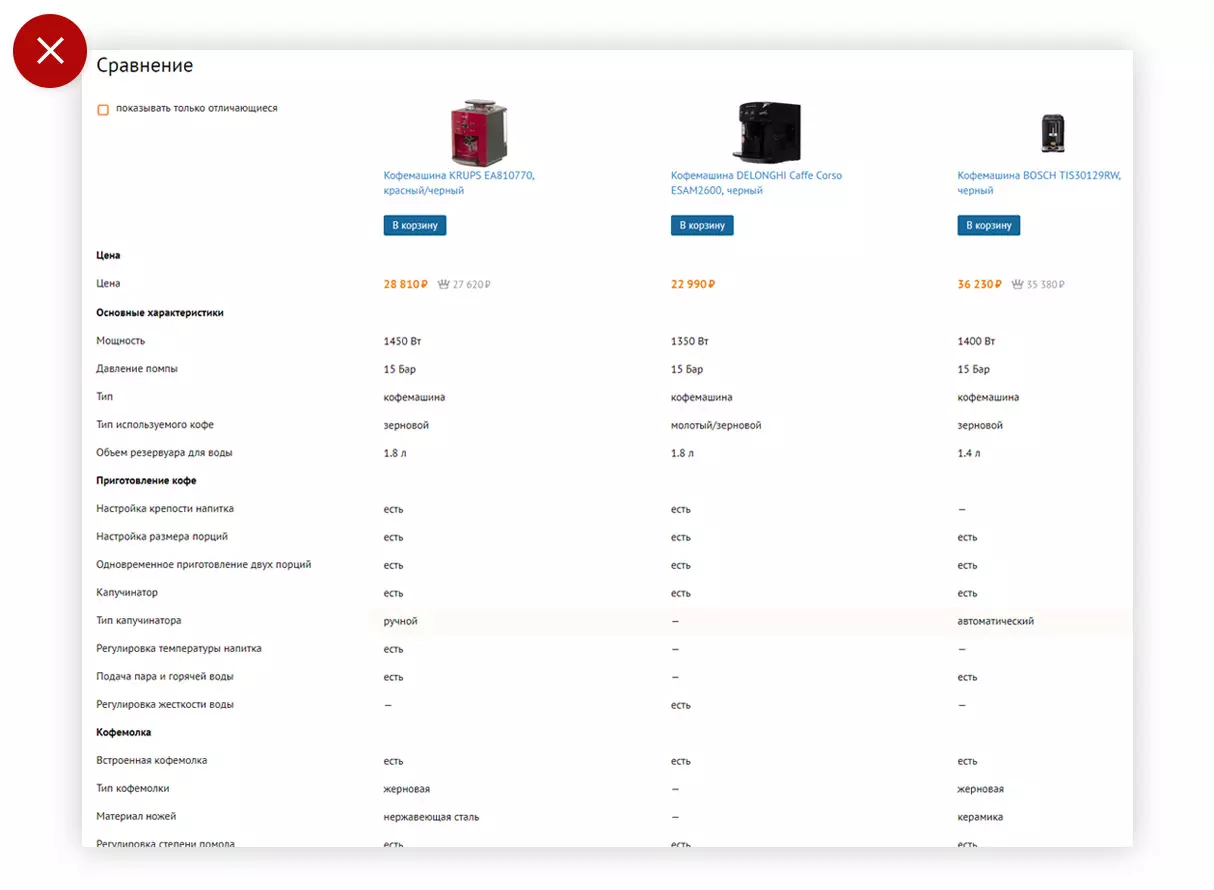
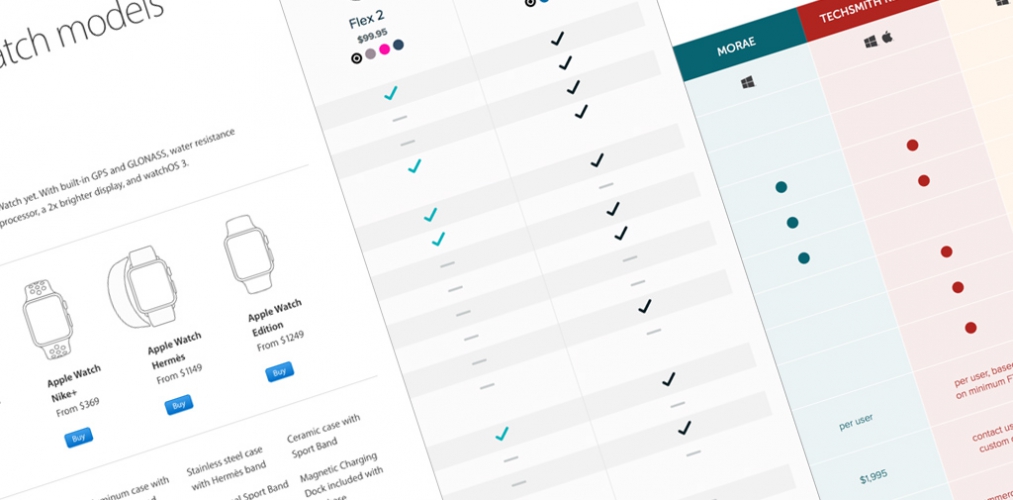
- Сравнение — это наиболее важное действие из всех, что пользователи совершают в сети.
- Над переводом работали: Анастасия Свеженцева , Ольга Жолудова.
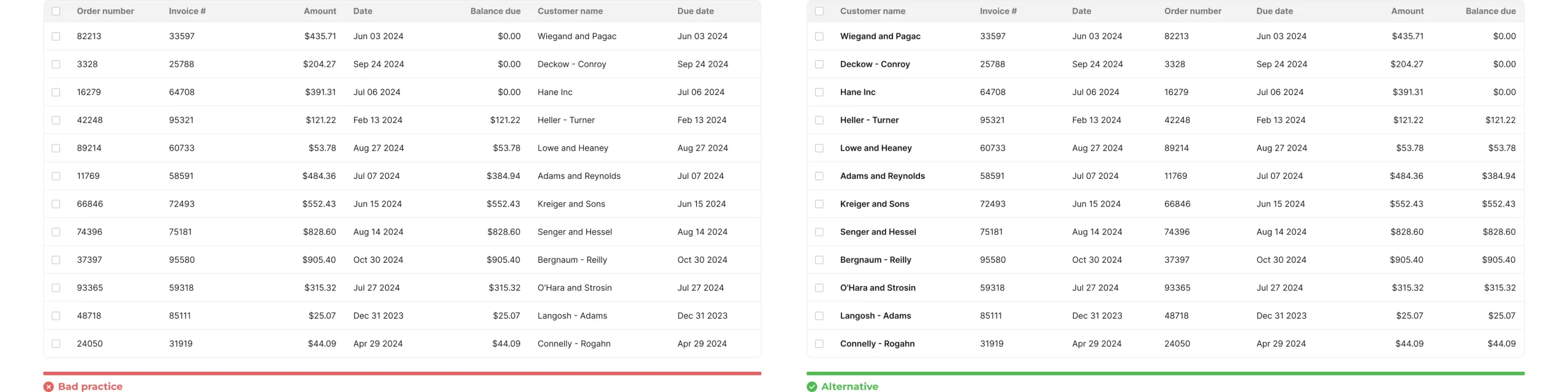
- В прошлой статье я показал способы оформления таблиц и привел примеры их применения на практике.
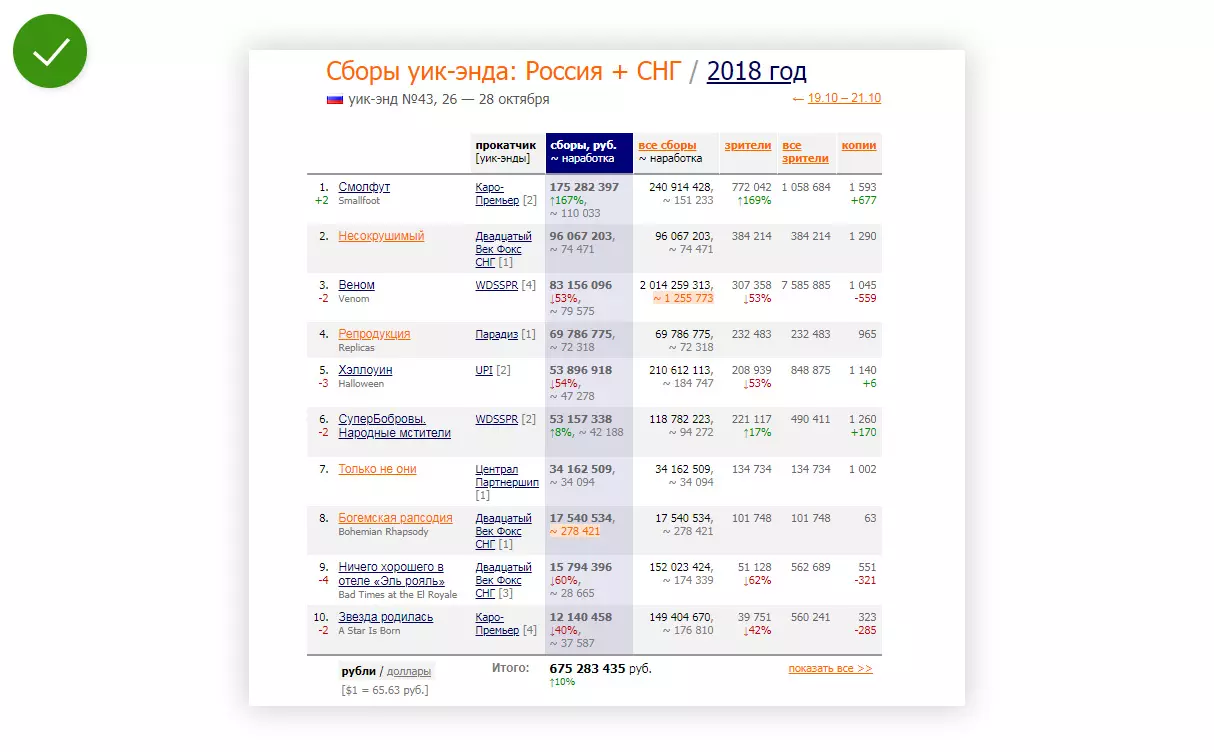
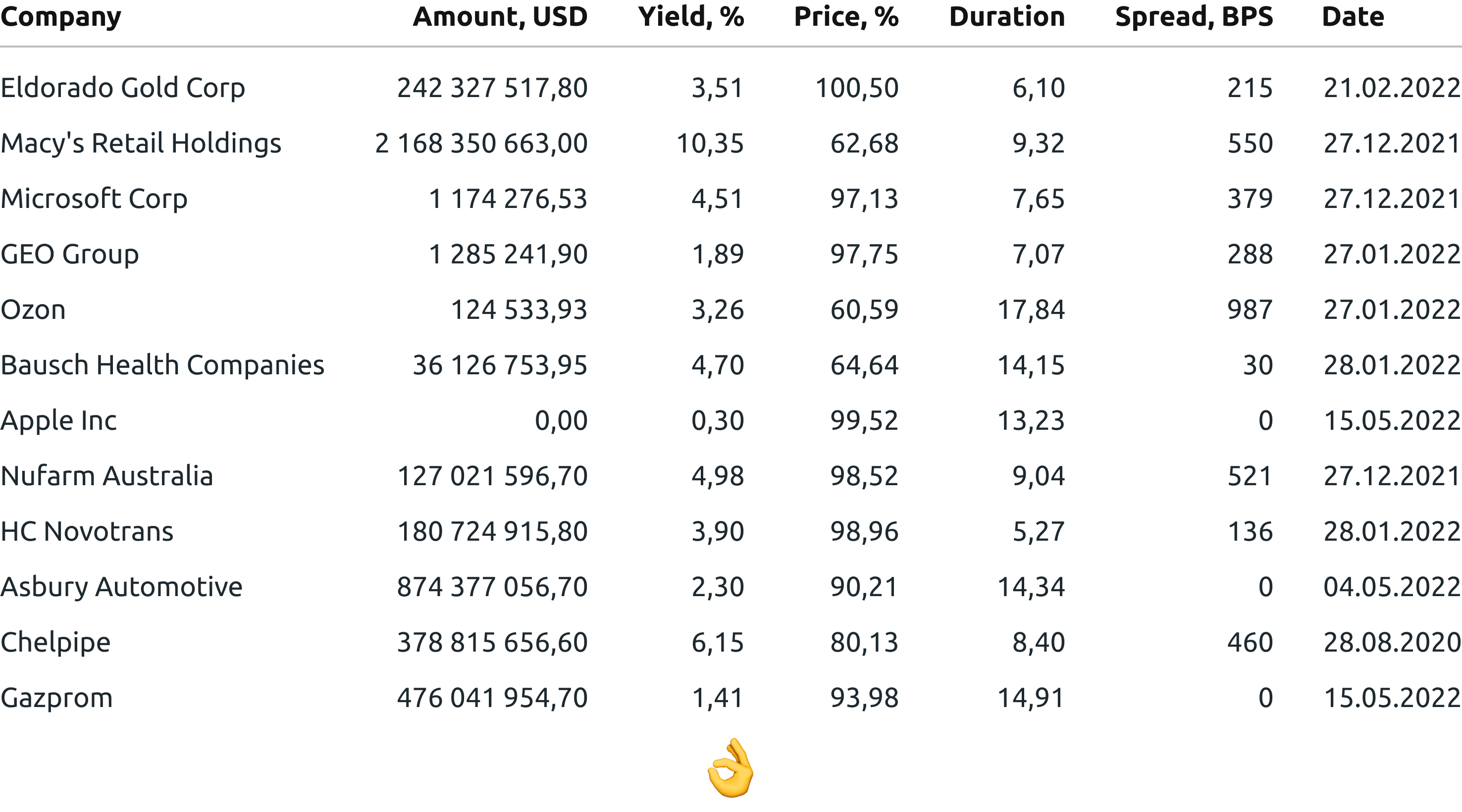
- Закрепляйте столбцы c данными, задающими контекст
- Дизайн — это не только красивые картинки, но и текст. И зачастую приходится работать с большим массивом текста, содержащего кучу данных, цифр и таблиц.
- Дизайн интерфейса для Департамента природопользования Москвы.
- Таблицы данных различаются по размеру, сложности, содержанию и назначению. Независимо от вариантов использования все хорошо продуманные таблицы данных обеспечивают ясность представленной информации и помогают пользователям получить правильное представление о данных и обработать их.
- Ваш пароль
- С самого начала веб-разработки они использовали таблицы данных. Это один из важнейших компонентов веб-дизайна.
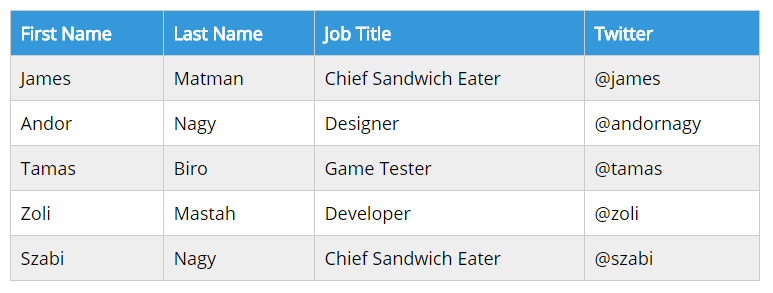
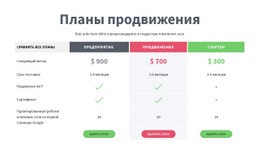
- Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц.
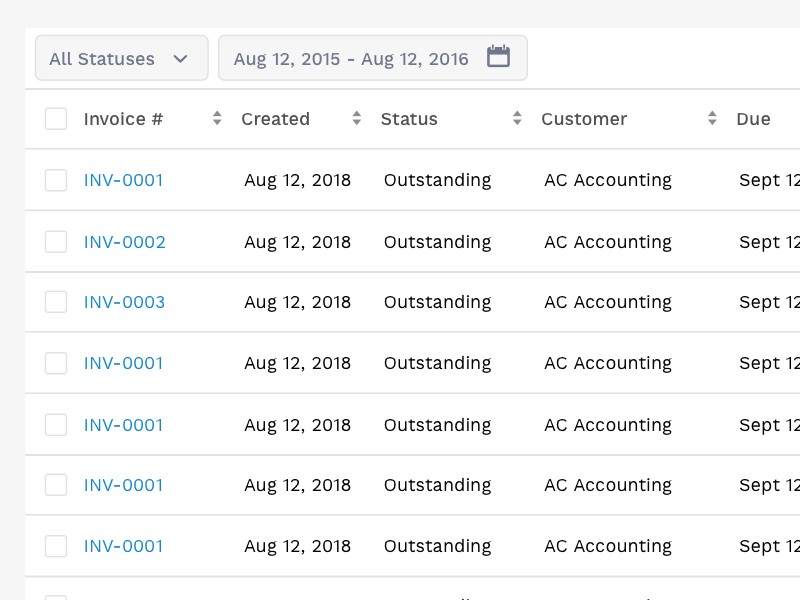
- Когда мы имеем дело с большим количеством данных, на помощь нам зачастую приходят таблицы. Они помогают упорядочить информацию и представить ее пользователям в удобной и понятной форме.










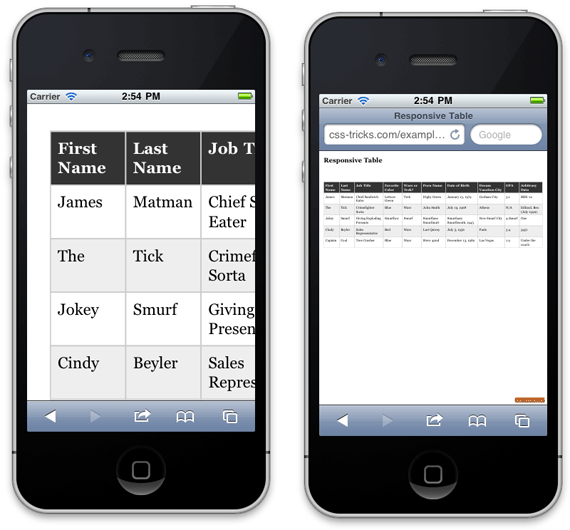
Для адаптивных сайтов рекомендуется задавать для таблиц максимальную ширину пикселей, так как таблицы в силу структуры столбцы, строки, которые нельзя менять местами, передвигать не адаптируются. Ниже напишем как это можно сделать. Правой кнопкой мыши нажимаем на таблицу и во всплывающем окне выбираем "Свойства таблицы". Если на Вашем сайте размещены таблицы с большим количеством столбцов, можем предложить настроить на мобильных устройствах горизонтальную прокрутку таблиц с помощью пальца. Обратитесь за дополнительной услугой в техподдержку по адресу support websimka. Справочный центр по системе управления.










Похожие статьи
- Калорийность готовых продуктов таблица по борменталю - Калорийность готовых блюд. Таблица калорийнос
- Как обновить старую этажерку своими руками - Реставрация старой мебели дома (63 фото варианты)
- Рецепты с крекерами
- Оригинальные идеи одежд своими руками - Переделка старой одежды в новую: 80 интересных идей на фото